MODERNIZING CUSTOMER SERVICE
Zelle Servicing Upgrade
// Top-10 Consumer Banking Institution
/ Workday
/ Workday

Photo by Rubaitul Azad on Unsplash
The Problem
My Client’s Zelle servicing tool was running on old platforms with confusing UX causing slow and unreliable customer service. My team and I set out to retire their old platform and integrate its functionality into their modern in-house customer service software. The goal was to enhance the experience of the customer service agents who use the software by decreasing the apps they have to use, having reliable and actionable interface feedback, and increasing their workflow speed.
Solution Summary
Over an almost year-long period, a team of developers and I set out to improve the Zelle servicing workflow for customer service associates working at a US top-10 financial institution. Through a series of interviews, design, development handoff, feature pilot, and release, we hope to achieve quicker customer servicing, create simpler workflows, and improve reliability of the tools. We are currently piloting our features, and I look forward to updating this page as the results come in!
ROLE
UX Researcher and Designer
TOOLS
Figma, Confluence, Jira
TIMELINE
November 2021 – present (ongoing)
Process Overview
📝 Research Charter
👥 Interviews
✅ Prioritize
🎨 Design + Feedback + Iteration
💻 Dev Hand-Off
🕊️ Pilot and Release
Research Charter 📝
When working on a project that has the time/budget to do research, I like to create a research charter to increase transparency by outlining the steps of the research cycle, the questions I want to gain clarity on, and the outcomes I expect to achieve at the end of the research phase.
From my experience, this tends to lead to more enthusiastic buy-in from the key stakeholders and level-sets expectations. Even if they are skeptical at this phase, they know what outcomes to expect and usually find the results worthwhile and exciting.

Interviews 👥
For this project, I interviewed 13 associates who use both the old and modern platforms regularly. They worked at various places in customer service, such as fraud detection, call center, and accounting operations. The key takeaways I wanted to leave with were the following:
Goals
- Gain a thorough understanding of how users complete their tasks.
- Understand the most common pain points throughout their day.
- Comprehend how the tasks fit into their greater working life.
- Learn what currently works well.
- Learn what is clunky and needs to change.
Once a few interviews were in the books, I began organizing what I learned since a few themes emerged. As the interviews came to an end, I finished organizing my thoughts. I created a Google Slides presentation to present leadership and my team as well as saved it for future reference during the design phase:
Results
- The associates like how simple the tool is.
- Lots of copy and pasting between systems.
- Unreliable interface feedback leads to confusing and time-consuming error correction.
- Useful information is often hidden from users, increasing the time it takes to find the correct payments to service.
Prioritize ✅
After speaking with the users, I first strategized what features to work on by considering business, developer, and product needs. I was fortunate to have a month-long lead time before developers began, allowing some wiggle room in what I wanted to work on. After getting a game plan together with my team, I set off to design.
Design + Feedback + Iteration 🎨
Throughout the interviews, I asked the participants if they’d be willing to continue working with us during the design process since they were internal employees and easy to contact and get ahold of. Most were ready and excited to be a part of the process, so I was fortunate to have a trickle of user feedback as I did my design work. I met with users before we crossed any significant milestones to ensure we landed on a great piece of software.
However, our users were not the only voice in design decisions. I regularly collaborated with and got feedback from the team and designers that own the platform I was working on, business and tech leads, and customer security experts. I always do my best to advocate for the users, and as a consultant, I have gained a knack for choosing the crucial battles to advocate for. The things most important for the users almost always get built into the final product by letting the small stuff go.
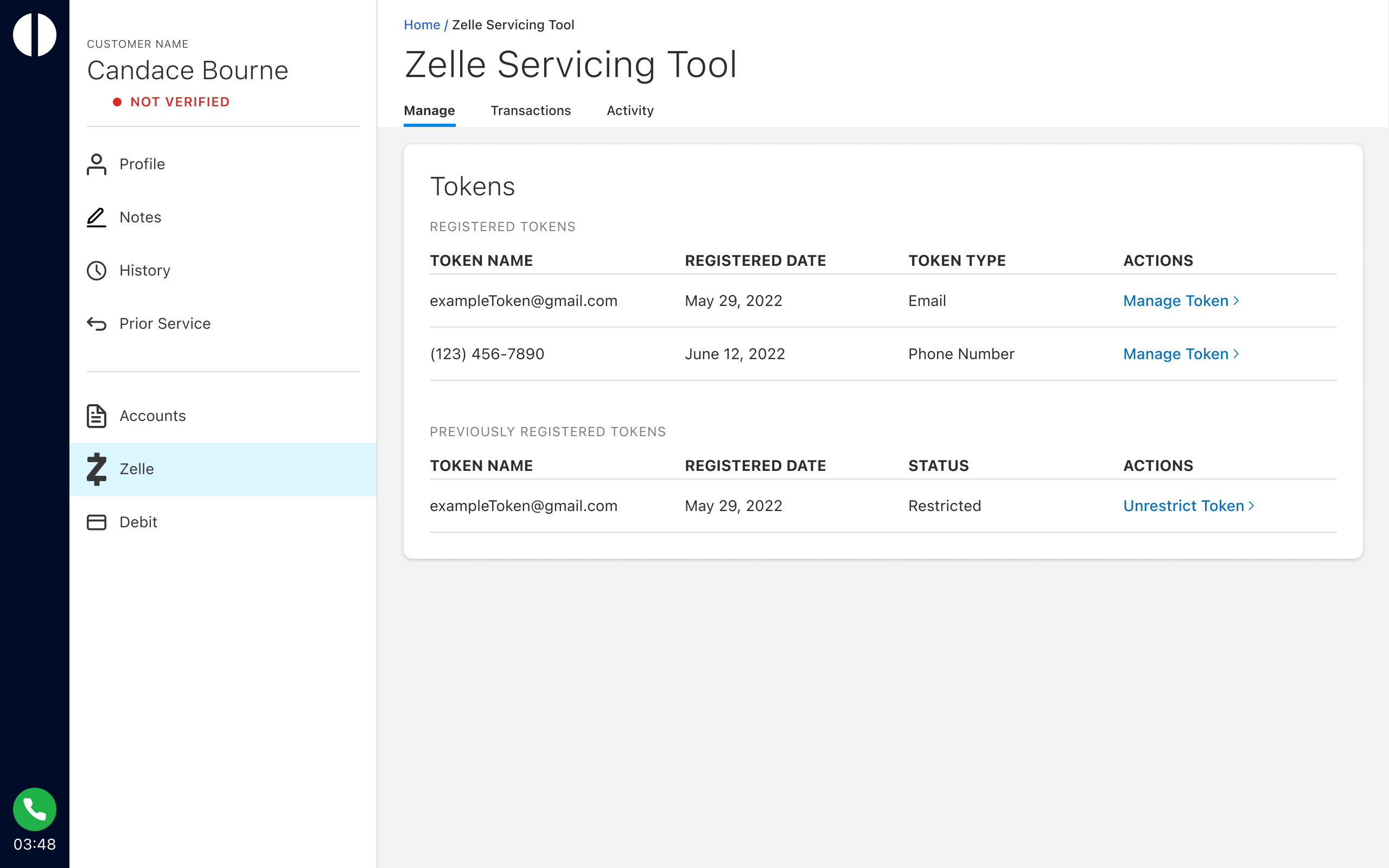
Work Sample

Image is a sample recreation, not actual deliverable
Dev Hand-Off 💻
About halfway through designing, the developers started to work on my approved designs. As they began to dive deeper into the code, some data structures could not accommodate my designs without a considerable refactoring effort that would delay the project by months. Every so often, I made design alterations to fit the development need.
Pilot and Release 🕊️
As the developers finished the front- and back-end code, we released the features in phases to a subset of users to get their initial feedback to discover any bugs and gaps. We kept the old system running simultaneously to limit the potential risks of core business processes crashing. The full release to all associates is still in progress, but we have achieved outstanding results and feedback so far, and it is exciting to see my designs and a year's worth of work go out into the real world.
Bea Wagner-Wilkins
© Copyright 2022 Bea Wagner-Wilkins